Before this project, I had a very limited knowledge of photoshop. I had only used basic tools and features in the preliminary task at the start of the year. I feel I have gained a good understanding of Photoshop through the two ancillary tasks and learnt 'short-cuts' to improve our efficiency in lessons.
We wanted to include the style of photo we found on 40's/50's adverts and on Caro's 'Stuck' album on at least one of our photos of Ashlea. My first idea was to digitally colour the photo on SketchBook Copic Edition. Below you can see my first attempt, using two layers: the photo as the background which could be faded down to reveal the painted layer on top. This way, I would not be painting from scratch and I could pick the colours from the real photo to make it as realistic as possible.
Unfortunately, the version I have is a free download and I did not realise this would mean that when I saved, the two layers would merge automatically.
This is the painted, airbrushed
effect we wanted to achieve
|
We contemplated buying the full version to be able to use this technique but decided against it. So our next step to style the photo in the way we wanted was to explore the different filters on Photoshop. These did not work as well as we had hoped, they were all too obviously a 'tool' used on software, rather than the faded paint effect we were after. Below you can see some effects we tried to make a vintage effect that, in the end, did not work the way we wanted.
At this point we had to compromise. We realised that with our budget, time scale and software, we could not use the 40's advert style we were hoping to. However we could use i Photo to tint the photo a warm colour and the paint tools on Photoshop to 'airbrush' the photo to look 'matt'.
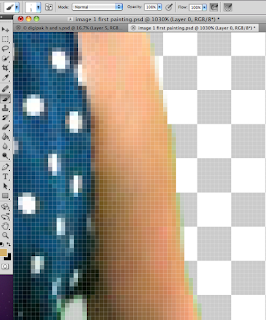
First we had to remove the green screen background. We used the rubber tool and pressed these keys to quickly make it smaller and bigger. And pressed Control with the mouse to zoom in and out.
 This screenshot shows how, when we had rubbed out all the background, there were still some green tinged pixels around the image as the green screen had created small shadows on the model. Instead of cutting of more of the picture, we used the pipette to get a natural skin tone and painted over the green. We found that if we held down Alt while we where on the paint brush tool, it would change to the pipette automatically. This saved a lot of time!
This screenshot shows how, when we had rubbed out all the background, there were still some green tinged pixels around the image as the green screen had created small shadows on the model. Instead of cutting of more of the picture, we used the pipette to get a natural skin tone and painted over the green. We found that if we held down Alt while we where on the paint brush tool, it would change to the pipette automatically. This saved a lot of time!
We spent time researching exactly the right font to use as the title of the album. We had found a very '50's' looking font for the rest of the text on the digipack called '...' but when we used it for the title, it did not look dramatic enough. The website DaFont.com was very useful in this research and we found at least 4 that could work. The pictures below are example of an earlier version of the design, where we tried out each font. I found it really valuable, being able to see the fonts like this, quickly and in the context of the whole pack.
(Click any image to enlarge as some are quite detailed)

 We tried the same process when we came to her name 'logo'. We had learnt from our research that the name is almost like a signature so it was important to get it just right. After trying many different 'handwriting' fonts we decided to use the same technique we had used for the photo of Ashlea in the first place. Using an image of her name as a template and painting over the top.
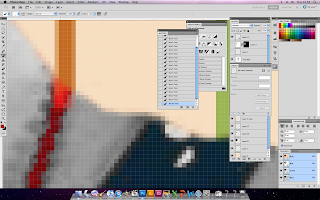
We tried the same process when we came to her name 'logo'. We had learnt from our research that the name is almost like a signature so it was important to get it just right. After trying many different 'handwriting' fonts we decided to use the same technique we had used for the photo of Ashlea in the first place. Using an image of her name as a template and painting over the top.  Before we used the image from the video, we were thinking of using another photo from the green screen shoot and tone down the colours. Making the image almost transparent, so the text could still be read. This was probably the most complex thing we attempted on Photoshop. In a new window, we removed the background with the eraser tool and the magic selection tool (?), then used the sponge tool to wash out the colours apart from the red accessories. Using the magic selection (?) did take away some of the red from actual image. This meant we had to paint it back in with the pipette and
Before we used the image from the video, we were thinking of using another photo from the green screen shoot and tone down the colours. Making the image almost transparent, so the text could still be read. This was probably the most complex thing we attempted on Photoshop. In a new window, we removed the background with the eraser tool and the magic selection tool (?), then used the sponge tool to wash out the colours apart from the red accessories. Using the magic selection (?) did take away some of the red from actual image. This meant we had to paint it back in with the pipette and
Once the image was ready we rotated it and opened the layer style window where we found the opacity sliding scale which we dragged down to 53.











































